Planen var å få et enkelt og oversiktlig utseende med enkle kontraster slik at teksten på innhold skulle være tydelig over hele siden.
1. Startfasen
I første fase tenkte jeg på hvordan siden skulle se ut ved å tegne en skisse i boka. Jeg måtte tidlig tenke på størrelse på de ulike "boksene" ved utregning av pixler. Min "big_wrapper", eller hovedboks med innhold fant jeg ut måtte være på 1000 pixler. Jeg delte deretter inn hovedboksen med en "main_section" på 660 pixler (bredde) fra venstre og en "side_news" på 220px som er 880 + tomrom på hver side slik at teksten ikke går helt fra kantene. Valgte å ikke fastsette noen høyde så jeg ikke skulle få noen problemer med "ny tekst" som ville bli lagt til. Fordelen med dette er at ettersom man skriver tekst nedover vil det automatiseres og gi mer plass uten at man trenger å endre noe på css-stilsettet.
2. Bruk av verktøy / Komme i gang
Jeg startet med å bruke Adobe-Dreamweaver, men gikk likevel raskt over på å kun bruke notepad++ siden jeg har brukt dette mest. Bruker også WinSCP for opplasting av filer til skolens servere. Jeg opprettet først Index og derettet stil.css for å få det viktigste på plass.
3. Metoder for effektivisering
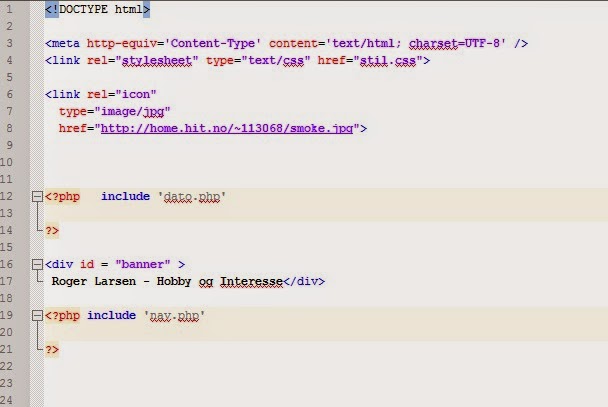
Jeg tenkte tidlig i fasen på hvordan jeg skulle bruke php for å forenkle kode. Ved hjelp av funksjonen <?php Include kan man enkelt inkludere kode fra et annet sted. For eksempel:
På siden har jeg dato øverst for å inkludere denne gjør jeg slik:
- Opprettet en egen fil jeg kaller "dato.php"
- Skriver nødvendig html kode i filen
- Deretter inkluderer koden slik: <?php include "dato.php" der jeg måtte ønske den
4. Design og utseende
Deretter kom fargevalgene som jeg hadde tenkt ut tidlig. Jeg ville ha en bakgrunn som ikke tok for mye av oppmerksomheten til brukeren ved hjelp av lyse fargevalg. Fargene ble sort, hvit, blå og turkis. Var også inne på tanken på egen logo og bakgrunn.
5. Videreutvikling
Det viste seg at det var viktig å tenke tidlig på dette:
5. Videreutvikling
Det viste seg at det var viktig å tenke tidlig på dette:
- Legge til ny informasjon / tekst
- Lge nye faner / sider
- Legge til nye og eksisterende menyer
- Informasjonssbokser (css)
- etc
Det er derfor viktig å planlegge hvordan siden din skal se ut
Her er siden: Hobby og Interesse - Roger Larsen
Her er siden: Hobby og Interesse - Roger Larsen



Ingen kommentarer:
Legg inn en kommentar